Kinetic Wrapper Block
Kinetic Wrapper is a single column container block with multifunctional features to enrich your content.
Kinetic Wrapper shares some properties with Container Row block such as background, border, border radius etc, Kinetic Wrapper additionally has some fantastic features like scroll parallax(pro) and element transition.
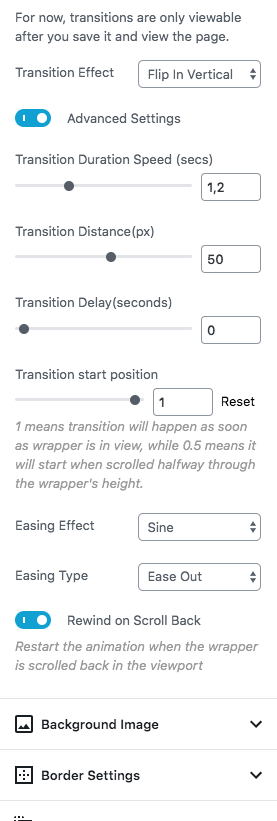
Kinetic Wrapper transitions are not just a css animation library. They’re rewindable, and fully customizable. You can leave simple settings, or turn on advanced options for easings, distance, when to kick in and how far to kick in and so much more. Even more options are added on each block update.
When you wrap a block with a Kinetic Wrapper, that block gains features no other Gutenberg block ever has. Let’s say you have an image block like the one on the left, and you want to add dynamics to it on scroll or have padding, margin, custom color or transitional properties.
Background Bust Out
This wrapper has a background bust out, which makes it look like a 2 column layout, even though it’s a one column. Parallax backgrounds and Scroll Parallax also work smoothly when combined with certain transitions.

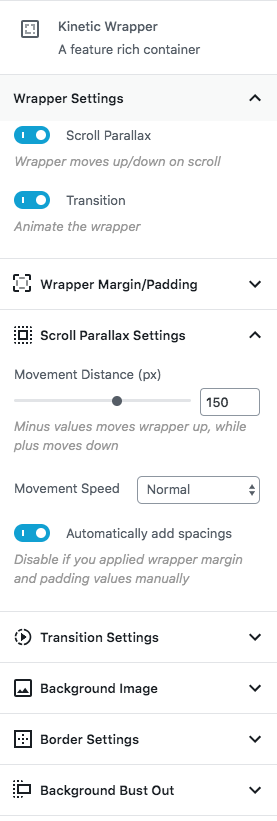
Kinetic Wrapper Settings
Each Kinetic Wrapper has Scroll Parallax(pro) and Transition properties of which almost every detail can be customized.
Scroll Parallax(pro)
- Adjust distance (how far it will vertically travel)
- Adjust movement speed (how fast it will travel to it’s destination on scroll)
- Ability to disable auto spacings to adjust margin and padding for a more customized scroll feel.
Transition
Other Settings
- Margin and padding options with responsive settings (tablet and mobile view)
- Background options (same options available with Container Row block)
- Border and border radius settings for each corner
- Background bust out (ability to push background of the wrapper half size of the screen)

Ready for It?
Get the most versatile and user friendly page builder utility for Gutenberg and enjoy a great editor experience like never before.